10 January 2022
What is UX and UI?
(UX) User Experience
Also known as, Digital Product Design, is concerned with what we trying to achieve or solve with a focus on interactions.


User Research
A combination of research methods can be used to effectively collect data from clients and users, normally in a workshop, to help us understand the problem and the user’s needs. From the data, we can group different user archetypes that represent the most common users of your digital product.


User Journeys
From the user research, and referring back to our user archetypes, we can create user journeys which will summarise how a user may interact with the design. These are useful as the design can be tested against these journeys and the archetypes ensuring that the product fulfils the user’s needs.


Information Architecture
The website’s (product’s) content can now be organised, structured and labeled – focusing on clarity for the user and easy navigation. This usually takes the form of a site map.


Wireframes
Now that we have an overall structure and we know what our user’s need, the design work starts in low resolution wireframes to map out content and page layout. Wireframes are often designed in greyscale and are not the finished product! Their purpose is to show the bones/framework of the website to confirm content without any visual or stylistic elements; that part comes later with the UI (User Interface) design.
(UI) User
Interface
Also known as, Visual Design, is focused on tools and the look of the design.


Visual Design
From the wireframes we can now start to iterate on the design by working on the design components as well as the graphic and stylistic elements to the website such as typography, colour palette and imagery.


Layout & Spacing
Specific layouts and spacing are also a part of the visual design, combining spacing with elements and type can lead to a harmonious feeling across the product e.g. the distance between images, text and buttons is a considered process as each pixel is taken into account.


Colours
Colour studies are usually the most well known part of branding. Colours carry a lot of meaning but must also be accessible and easily recognisable.


Typography
Type can be a specific focus in the product’s visuals, as text based content dominates most pages, it’s important to have typography that’s easy to read but also reinforces the brand feeling.


Graphic Design
Illustrations and other graphic elements are designed and added into the layout. Graphics are especially powerful for visual communication.
Still finding this a bit confusing? Don’t worry, we’re here to help.

-
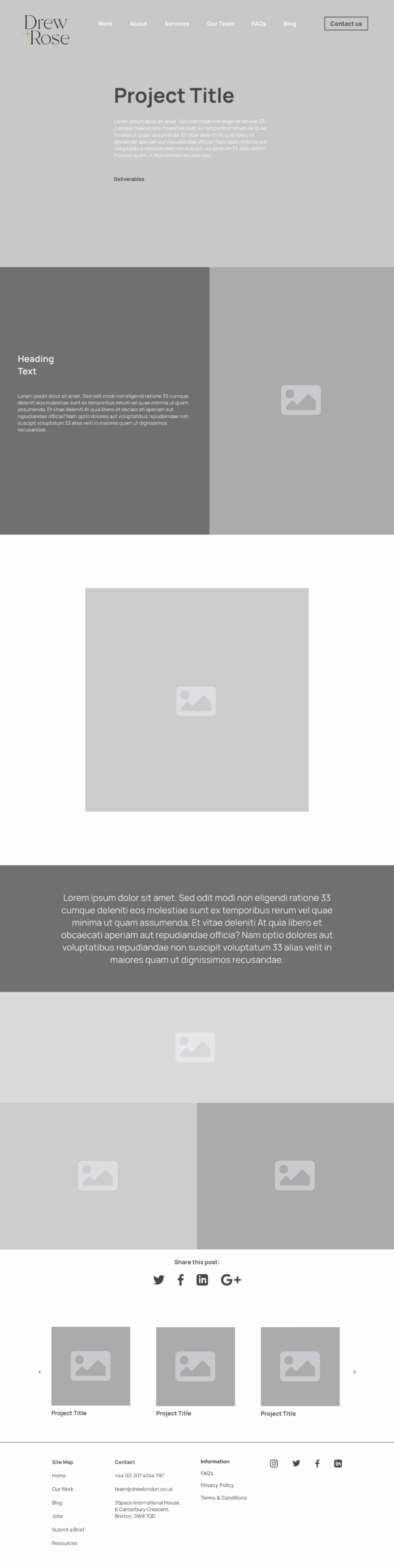
UX (low-res)
Take one of our lovely case studies, to design this page we start with the UX: the information architecture and wireframe, sometimes referred to the bones or skeleton of a webpage.
-
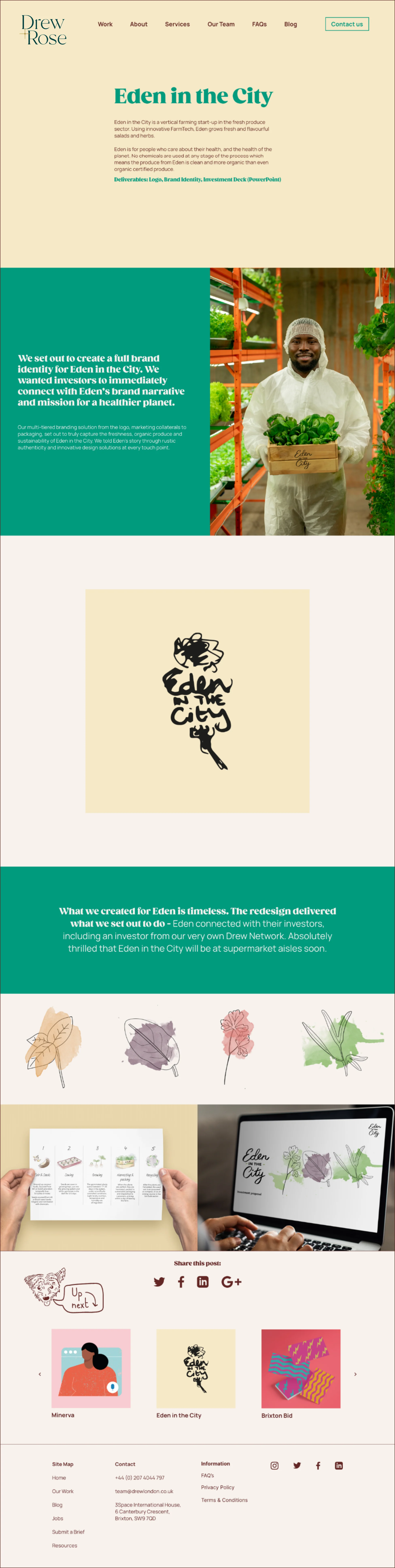
UI (high-res)
Once the wireframe has been approved, we can start implementing the UI, such as typography, colour palette and imagery.